Telemetry2U Dashboard Help Contents
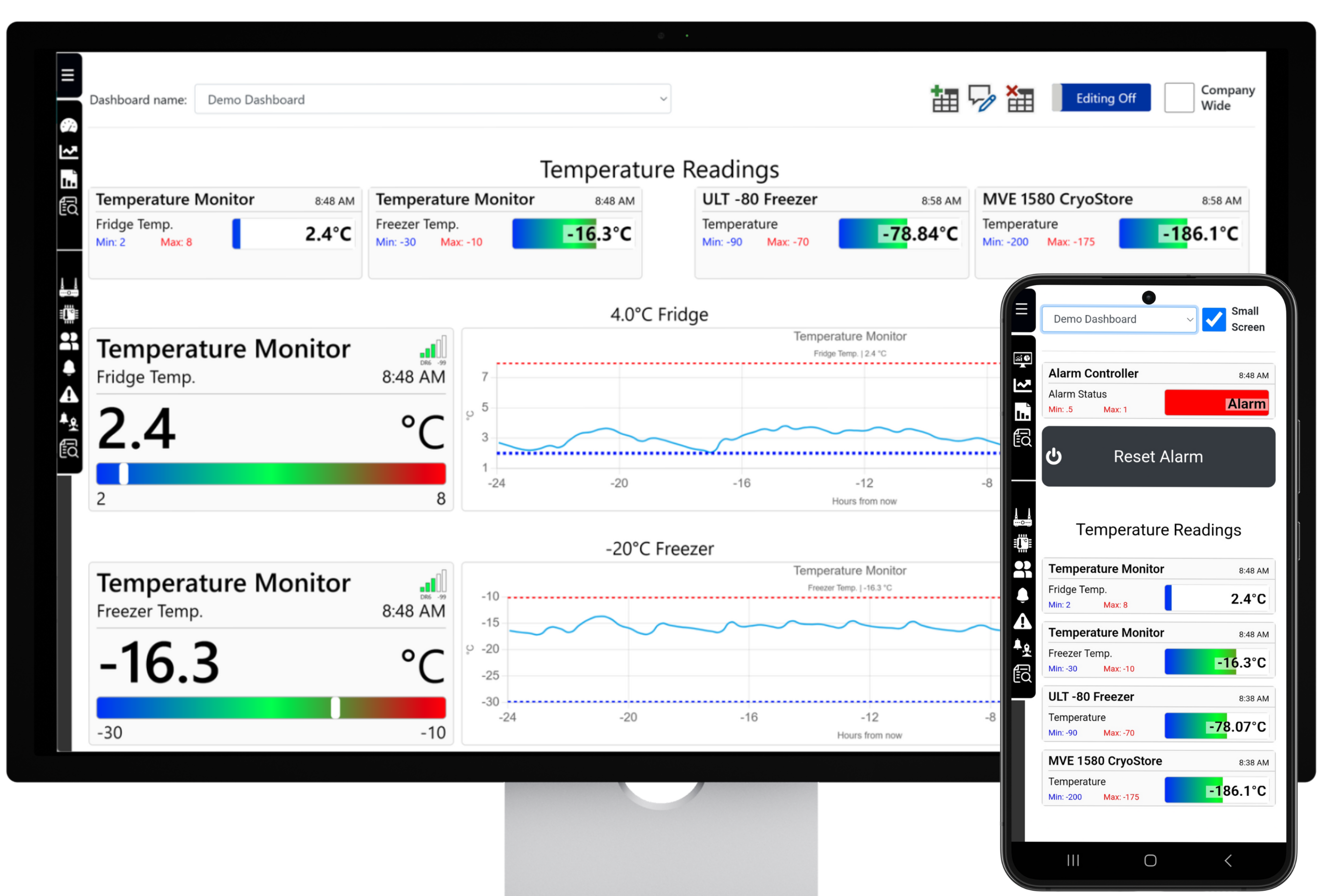
The Real-Time Dashboard lets you create custom layouts to display live sensor data using a simple drag-and-drop interface. Add and configure widgets, arrange content, and share dashboards across your organisation. Dashboards are viewable on all devices, but editing is only supported on PCs.
2.1 - Viewing Dashboards
Dashboards offer the most convenient way to view your recent sensor data across a range of customized widgets. All users can access the Dashboard page via the sidebar Dashboard icon or the expanded side menu, but only users assigned the Dashboard role have permission to create, edit, copy, or delete dashboards. Read more about User Roles in Section 6.2.3 – Configuring User Access.
Dashboards are responsive, providing a clear view on both desktop and mobile screens. When viewing a dashboard on a mobile device, a Small Screen option will appear in the top right corner. Checking the Small Screen checkbox arranges the dashboard widgets into a single column, making them easier to read on mobile devices.
Note:
Due to the drag-and-drop dashboard design, dashboards can only be created and edited on a PC. The dashboard editing options will not be made available on mobile devices.
Clicking on any dashboard widget in view mode takes you to the sensor’s charts page, where you can see data from the past 24 hours.
Node has Lost Contact with Server

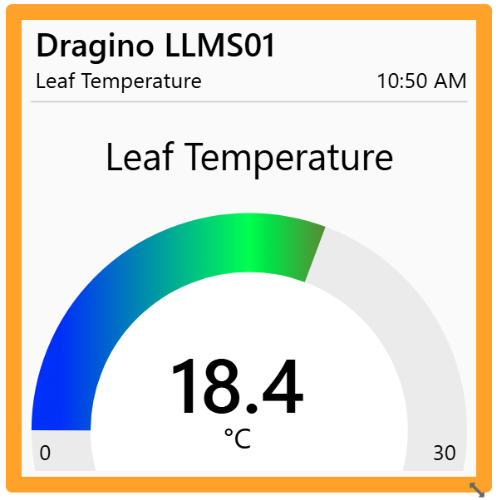
A widget with an orange border means the sensor’s node has not connected to the service in over 3 hours. Check that the node is powered on properly, and try rebooting it if needed. If the issue persists, review your device and network settings. For more information, refer to the administration section of this user manual.
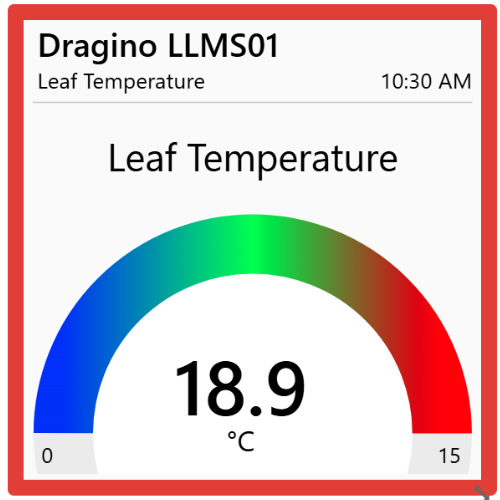
Sensor Input Currently in Alarm

A widget with a red border means the sensor’s node is in an alert state, triggering notifications and any related actions. If a widget does not have a red border, it is not in an alert state, even if the readings displayed on the widget are off the scale.
The scale shown on any widget is independent of the sensor's alert settings and does not mean that notifications and actions have been triggered.
Common Dashboard Features
The 1x1, 2x1, and 4x1 widgets share several common features, as described below.
Signal Strength
The RSSI and LoRaWAN data rate are displayed on the right-hand side of these widgets.
- RSSI: Indicates signal strength; the closer it is to 0, the stronger the received signal.
- DR: Represents the data rate, which measures how fast data is transmitted. A higher rate means faster communication and lower power consumption.
Alert Status
The LED in the top right corner of the 1x1, 2x1, and 4x1 widgets quickly indicates whether an active alert is set up for a sensor input using this color code:
- White: No alerts are configured.
- Orange: At least one alert is configured, but it is currently Inactive.
- Green: At least one alert is configured and is active.
Widget Scale
The 1x1, 2x1, and 4x1 widgets each include a scale that defines the range of movement for the graphical element. If the minimum and maximum values are left blank, they will be automatically populated using the lowest Less Than or highest Greater Than conditions from any alert group. If no alerts are configured for the sensor input, the values will be drawn from the lowest Lower limit and highest Upper limit defined in any audit reports; however, alert conditions always take precedence over audit report values. These settings can be overridden manually entering values in the Minimium and Maximium fields in the widget configuration menu.
2.2 - Building Dashboards
Users assigned the Edit Dashboard role, as described in section 6.2.3 - User Access, have access to the dashboard editing menu at the top of the dashboard page. This menu allows them to add or edit dashboards and share dashboards with all users under the same account. If the Edit Dashboard role is not assigned, the dashboard editing menu will not be visible. In this case, users can still view dashboards that have been shared or copied to their account by selecting one from the Dashboard name: drop down menu.

Note:
Because dashboards are built using drag-and-drop, the Dashboard Editing menu is only available on PCs or laptops. It will not be accessible on mobile devices.
The functions of the Dashboard Editing menu are described below.

Add a new dashboard by entering a name in the pop-up box that appears. Once created, the dashboard will be available for selection in the Dashboard name dropdown menu. By default, the dashboard is accessible only to your account, but if you select the Company wide checkbox, it will be available to all users under the same account.

Click this button to rename the dashboard. Enter the new name in the pop-up box, then click Save.

Delete the dashboard. It will no longer be accessible to any users it was shared with.

Enables dashboard editing. The widget menu will appear at the top of the page, allowing you to add widgets to the canvas. From the canvas, you can drag and resize widgets or double-click them to adjust settings.

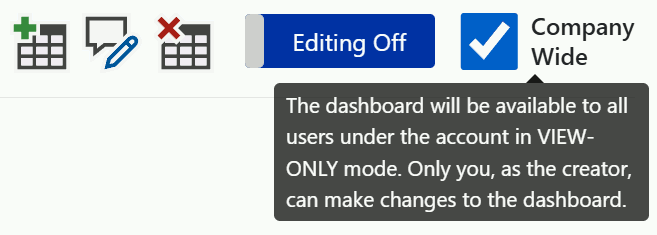
The dashboard will be available for all users under the account to view, but only you will have the ability to edit or delete it. If you uncheck the Company wide checkbox or delete the dashboard, it will no longer be accessible to other users.
2.3 - Dashboard Widgets

With Dashboard Editing turned on, the Widget Menu appears at the top of the page. It includes various widgets that can be added to the canvas, as well as options to save the dashboard and delete widgets from the canvas.

Click on any widget to add it to the main canvas. From there, drag the widget to any position on the grid as needed. Adjust the widget’s size using the  resize arrow in the bottom-right corner—hold down the "Shift" key to maintain the aspect ratio. You can add as many widgets as needed; the canvas width adjusts to the screen size, and there is no limit on vertical space. To adjust a widget’s settings, double right-click on it. A window will appear where you can select the node, sensor, and configure the widget’s display settings.
resize arrow in the bottom-right corner—hold down the "Shift" key to maintain the aspect ratio. You can add as many widgets as needed; the canvas width adjusts to the screen size, and there is no limit on vertical space. To adjust a widget’s settings, double right-click on it. A window will appear where you can select the node, sensor, and configure the widget’s display settings.
To remove a widget from the canvas, right click in the center of the widget, and drag it over the red button in the widget menu labeled Drag Widget Here to Delete.

When you’ve finished making changes to the dashboard, click the Save button in the Widget Menu and turn off Dashboard Editing. If you attempt to reload or leave the page, a prompt will remind you to save. Unsaved changes will be lost and can not be recovered.
After adding a widget to the canvas from the Widget Menu, you’ll need to configure its settings. Turn on Dashboard Editing and double right-click any widget on the canvas to open its settings window. For all widgets, start by selecting the Node from the dropdown menu, which will then populate the Input dropdown with the available sensor inputs or outputs from that node. Other settings vary based on widget type and style, as described below.
Note:
The names displayed for the node and sensor in most widgets are based on the details provided in the Nodes Maintenance section. Refer to Section 6.4.1 for the nodes description and Section 6.4.2 for the sensors label and units.
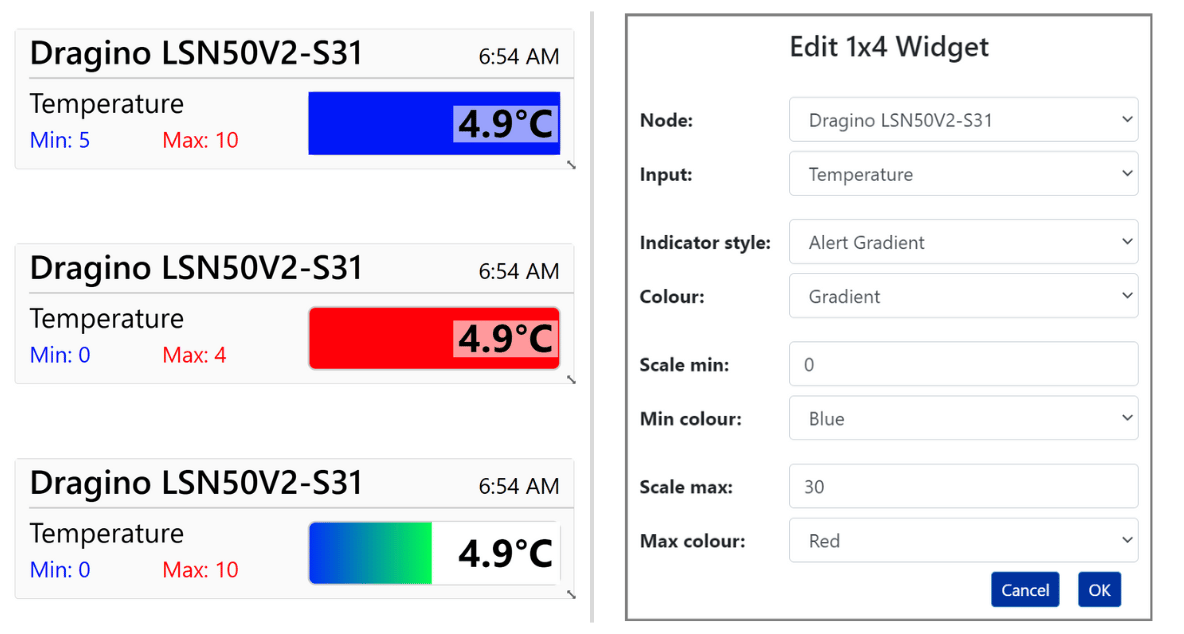
4x1 Widget - Linear Scale
The 4x1 widget uses minimal vertical space, making it ideal for mobile devices where multiple widgets can be neatly stacked in a single column, while still displaying clearly on larger screens. It offers two styles: The Alert Gradient displays the sensor value on a coloured scale with minimum and maximum limits defined in the settings. When thresholds are crossed, the background colour changes to the specified min/max colours.
- Indicator Style:Choose Alert Gradient
- Colour: Pick the colour for the linear scale. This only applies to the Alert Gradient style.
- Scale min: The lowest value the widget will display. Leave blank to populate from Alert or Audit reports values respectivley. Read More.
- Min colour: When the Scale min value is crossed, the background colour will change to this.
- Scale max: The highest value the widget will display. Leave blank to populate from Alert or Audit reports values respectivley. Read More.
- Max colour: When the Scale max value is crossed, the background colour will change to this.
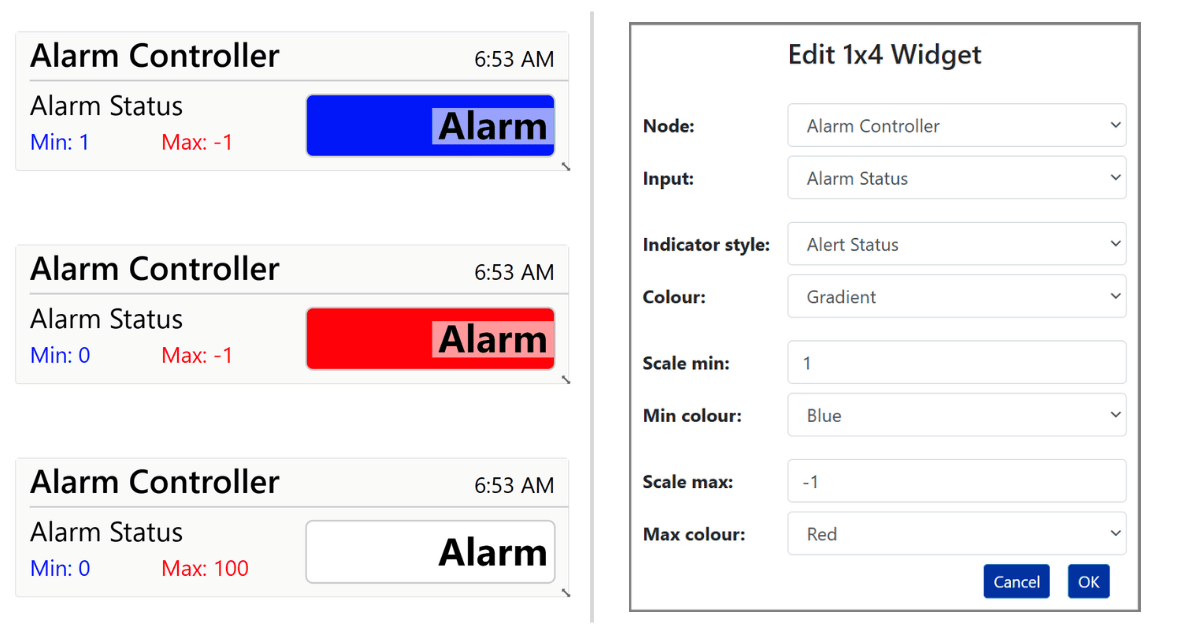
4x1 Widget - Alert Status
The 4x1 widget uses minimal vertical space, making it ideal for mobile devices where multiple widgets can be neatly stacked in a single column, while still displaying clearly on larger screens. It offers two styles: The Alert Status displays the sensor value on a white background unless the sensor crosses the min/max settings, in which case the background colour changes to the corresponding min/max colours.
- Indicator Style:Choose Alert Status.
- Colour: Pick the colour for the linear scale. This only applies to the Alert Gradient style.
- Scale min: The lowest value the widget will display. Leave blank to populate from Alert or Audit reports values respectivley. Read More.
- Min colour: When the Scale min value is crossed, the background colour will change to this.
- Scale max: The highest value the widget will display. Leave blank to populate from Alert or Audit reports values respectivley. Read More.
- Max colour: When the Scale max value is crossed, the background colour will change to this.
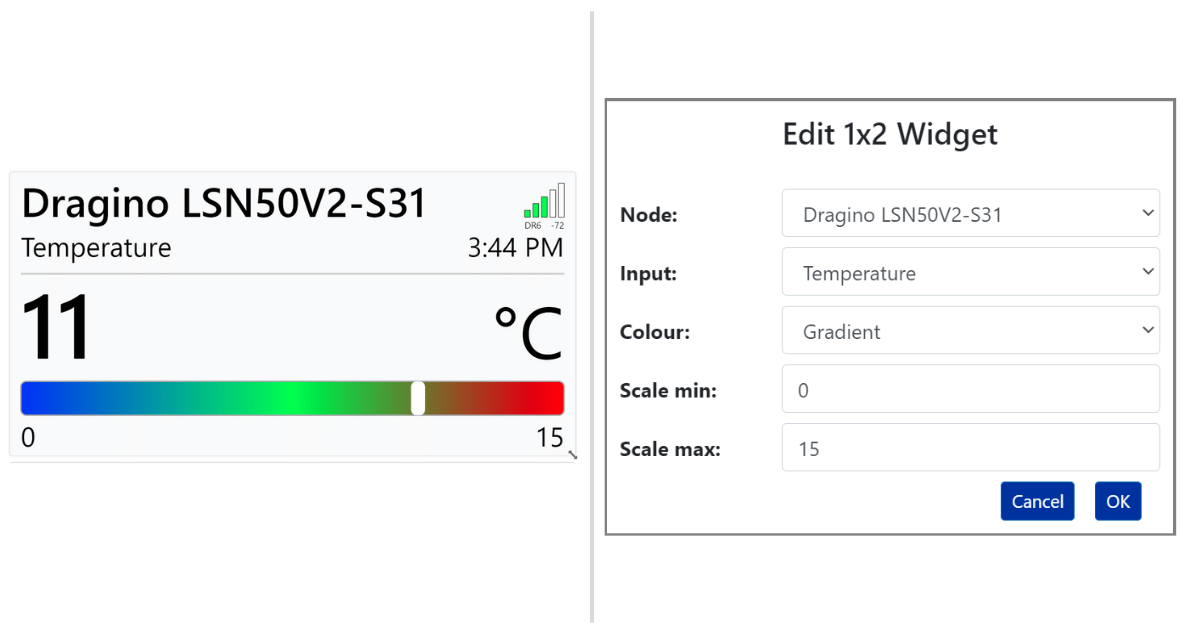
2x1 Widget
The 2x1 widget also uses minimal vertical space while remaining clear on larger screens. It provides the current sensor value on a coloured linear scale, with the white indicator clearly displaying how far the value is from your limits. You can configure the following settings.
- Colour: Pick the colour used for the scale.
- Scale min: The lowest value the widget will display. Leave blank to populate from Alert or Audit reports values respectivley. Read More.
- Scale max: The highest value the widget will display. Leave blank to populate from Alert or Audit reports values respectivley. Read More.
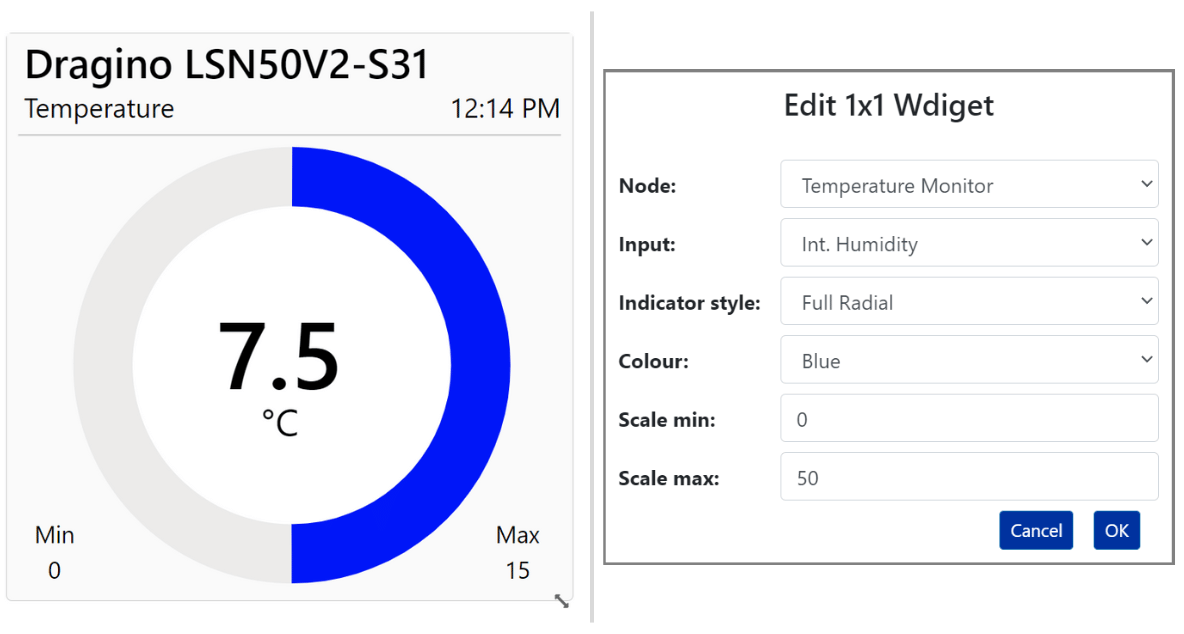
1x1 Widget - Full Radial
The 1x1 Widget offers several Indicator Styles to choose from. The Full Radial style displays the latest sensor value on a pre-configured scale, displaying within a circular widget.
- Indicator Style: Select Full Radial from the dropdown box.
- Colour: Pick the colour used for the scale.
- Scale min: Set the lower value of the scale. Leave blank to populate from Alert or Audit reports values respectivley. Read More.
- Scale max: Set the upper value of the scale. Leave blank to populate from Alert or Audit reports values respectivley. Read More.
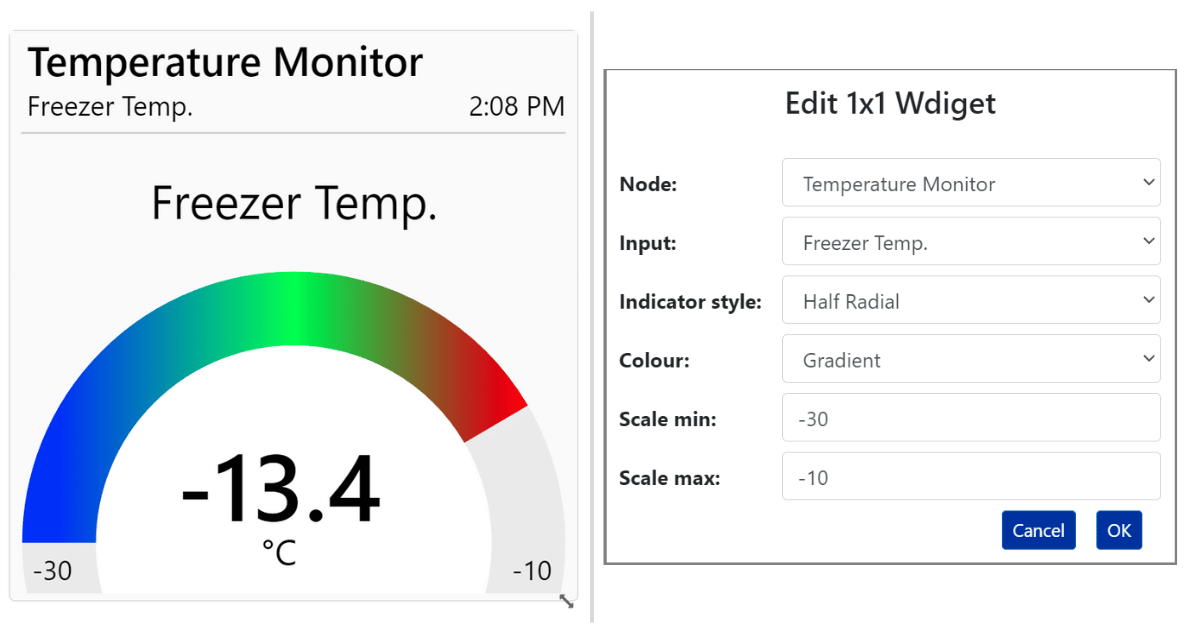
1x1 Widget - Half Radial
The 1x1 Widget offers several Indicator Styles to choose from. The Half Radial style displays the latest sensor value on a pre-configured scale, displaying within a semi-circular widget.
- Indicator Style: Select Half Radial from the dropdown box.
- Colour: Pick the colour used for the scale.
- Scale min: Set the lower value of the scale. Leave blank to populate from Alert or Audit reports values respectivley. Read More.
- Scale max: Set the upper value of the scale. Leave blank to populate from Alert or Audit reports values respectivley. Read More.
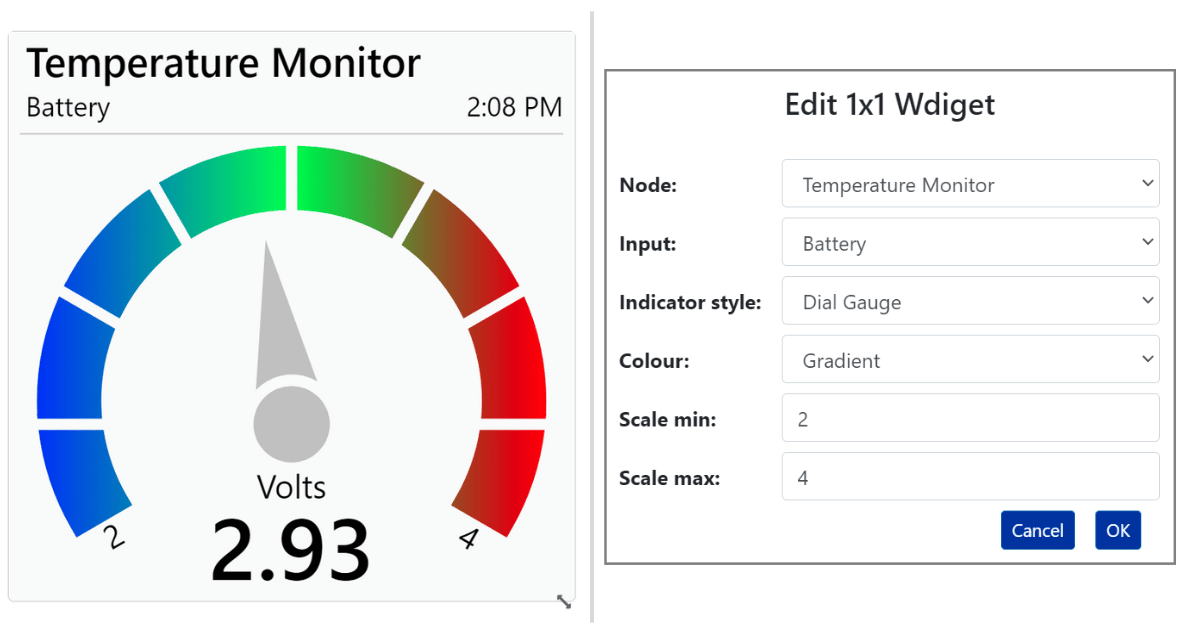
1x1 Widget - Dial Gauge
The 1x1 Widget offers several Indicator Styles to choose from. The Dial Gauge style displays the latest sensor value on a pre-configured scale in the style of a gauge and needle.
- Indicator Style: Select Dial Gauge from the dropdown box.
- Colour: Pick the colour used for the scale.
- Scale min: Set the lower value of the scale. Leave blank to populate from Alert or Audit reports values respectivley. Read More.
- Scale max: Set the upper value of the scale. Leave blank to populate from Alert or Audit reports values respectivley. Read More.
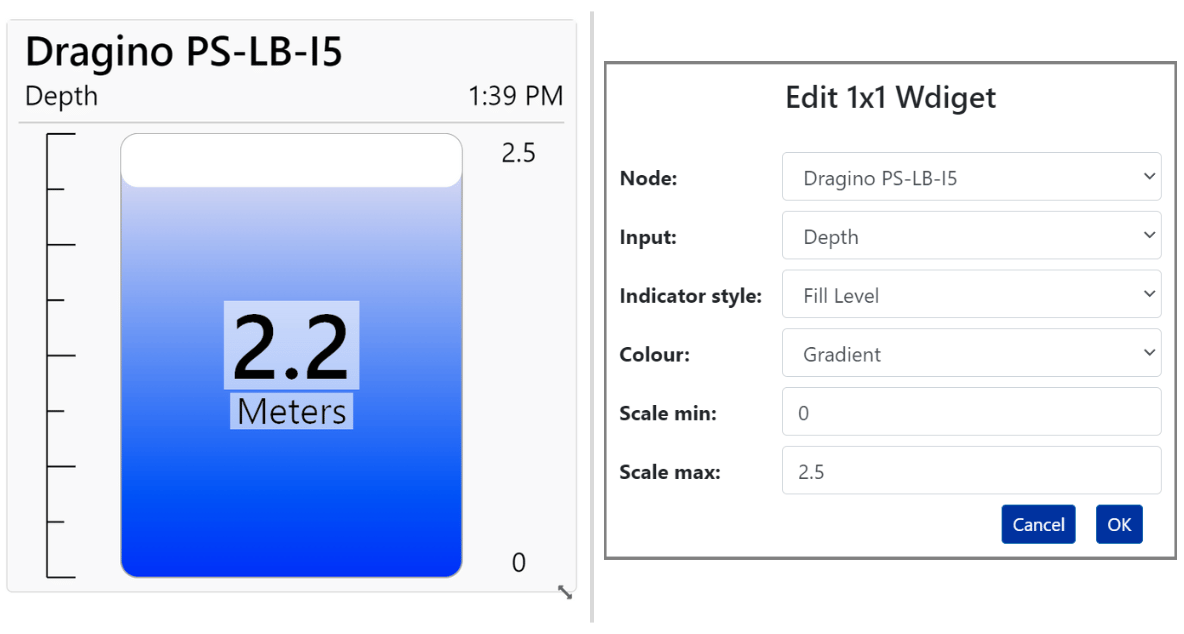
1x1 Widget - Fill Level
The 1x1 Widget offers several Indicator Styles to choose from. The Fill Level style displays the latest sensor value on a pre-configured scale representing a tank.
- Indicator Style: Select Fill Level from the dropdown box.
- Colour: Pick the colour used for the scale.
- Scale min: Set the lower value of the scale. Leave blank to populate from Alert or Audit reports values respectivley. Read More.
- Scale max: Set the upper value of the scale. Leave blank to populate from Alert or Audit reports values respectivley. Read More.
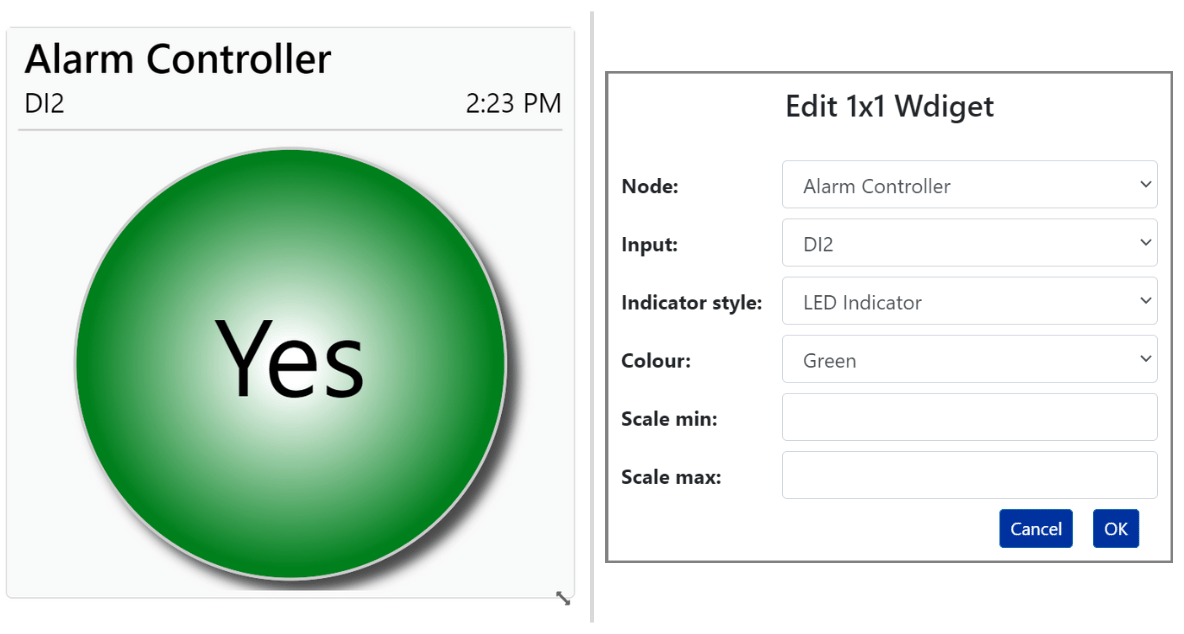
1x1 Widget - LED Indicator
The 1x1 Widget offers several Indicator Styles to choose from. The LED Indicator style displays the latest sensor value in two states: if the sensor value is 0, the LED will be off (background = white). If the value is 1 or higher, the LED will be on (background = chosen colour). The text in the center of the widget will show the sensor value unless a Translator is selected, as described in Section 6.4.2 - Renaming, Hiding, & Sorting Sensor Inputs.
- Indicator Style: Select LED Indicator from the dropdown box.
- Colour: Pick the colour used for the scale.
- Scale min: Has No effect
- Scale max: Has no effect
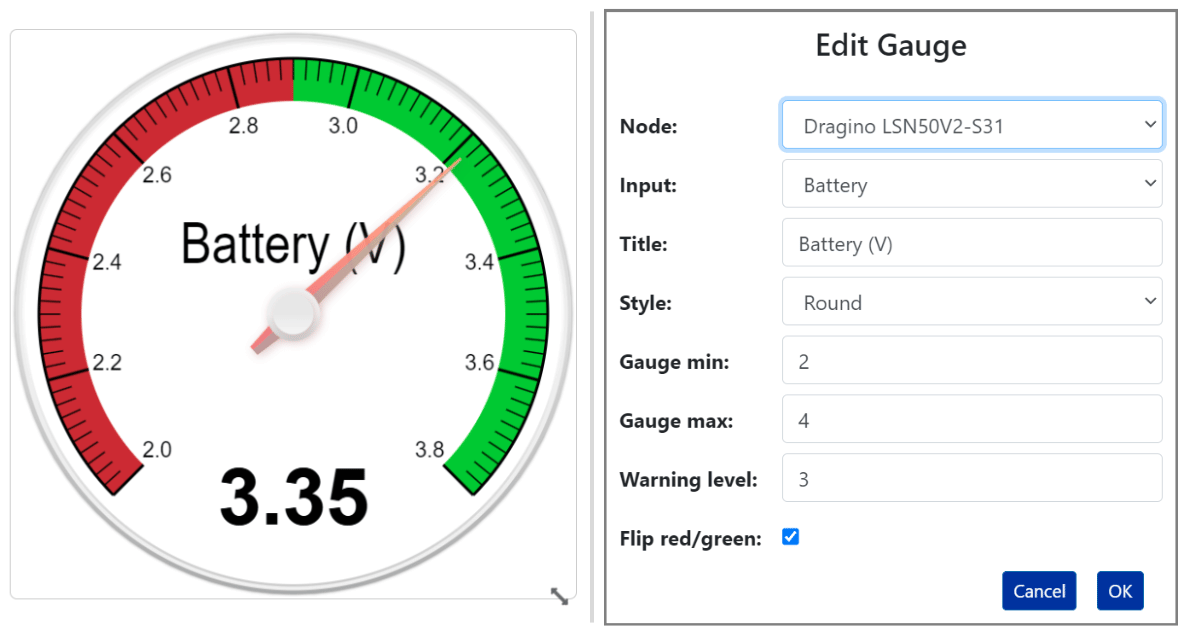
Dial Gauge
A classic dial gauge with a needle indicator and the following settings:
- Title: This text is displayed just below the needle indicator.
- Style: Choose from round, semicircle, or quadrant.
- Gauge Min: The lowest value displayed on the gauge.
- Gauge Max: The highest value displayed on the gauge.
- Warning Level: Sets the level at which the colour changes from green to red or vice versa.
- Flip Red/Green: By default, the colours range from red to green. Check this box to switch from green to red.
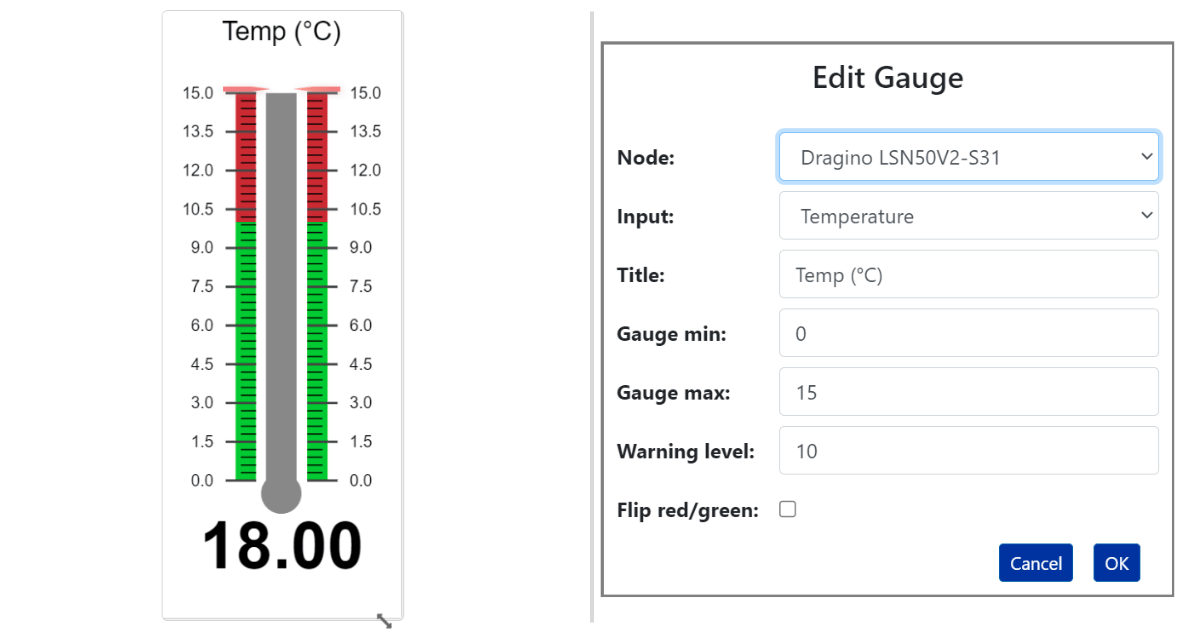
Temperature Gauge
The Temperature Gauge simulates a mercury thermometer but can also be used for other sensor types, such as humidity, soil moisture, and more. Configure with the following settings:
- Title: This text is displayed at the top of the thermometer.
- Gauge Min: The lowest value displayed on the gauge.
- Gauge Max: The highest value displayed on the gauge.
- Warning Level: Sets the point at which the colour changes from green to red or vice versa.
- Flip Red/Green: By default, values below the Warning Level are green, and values above are red. Check this box to flip the colours.
7-Segment Display
A Classic 7-segment display. It simply shows the sensor’s value and has the following setting for colour choice.
- Colour: Choose the display colour, the background is always black.
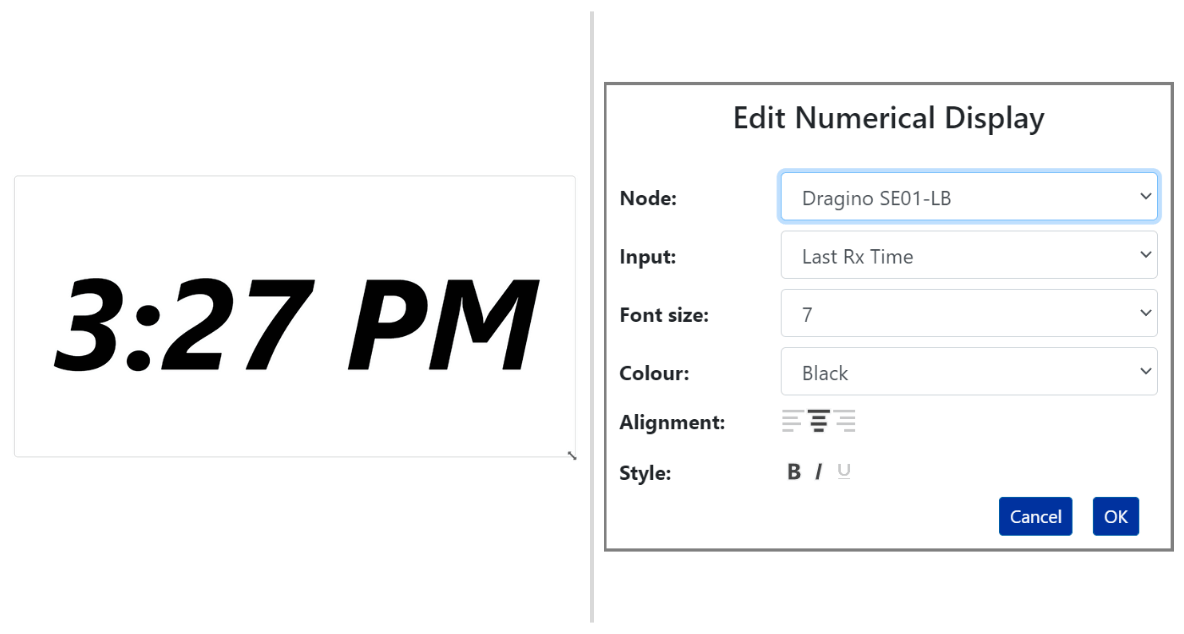
Basic Text Display
A basic text display that shows the sensor’s value, with options for font size, style, colour, and position.
- Font Size: Select a font size from 1–7vw (view width).
- Colour: Choose a font colour from the dropdown list.
- Alignment: Align the text to the left, center, or right of the widget container.
- Style: Apply font styles, including bold, italic, and underline.
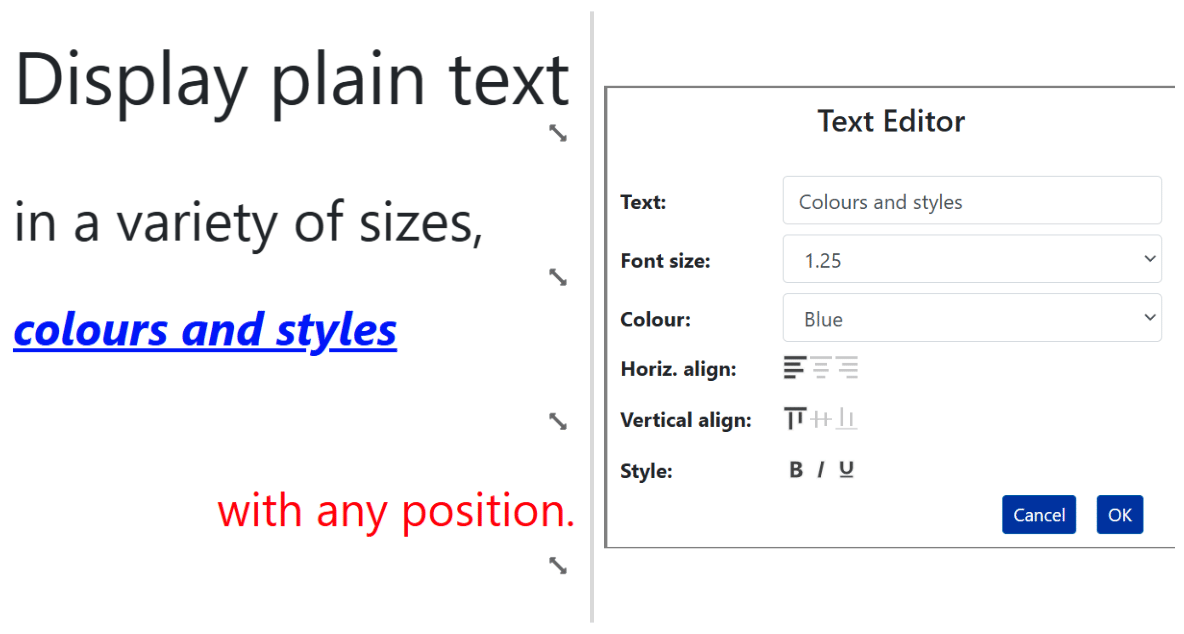
Text Widget
- Font Size: Select a font size from 1–7vw (view width).
- Colour: Choose a font colour from the dropdown list.
- Horiz. Align: Align the text to the left, center, or right of the widget container.
- Vertical Align: Align the text to the top, center, or bottom of the widget container.
- Style: Apply font styles, including bold, italic, and underline.
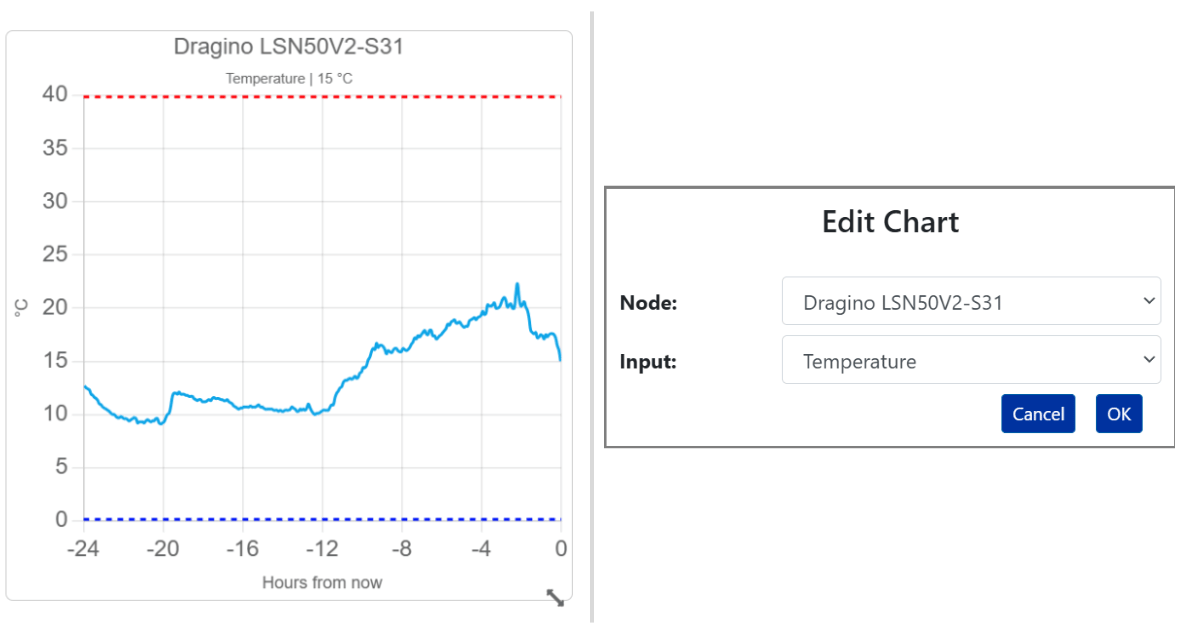
Chart Widget
The chart widget displays sensor data for the past 24 hours, with its scale automatically adjusting based on the readings. If an alert condition or audit report is configured for the selected sensor input, the chart shows red and blue lines to indicate the defined upper and lower limits. No additional settings are required beyond selecting the Node and Input.
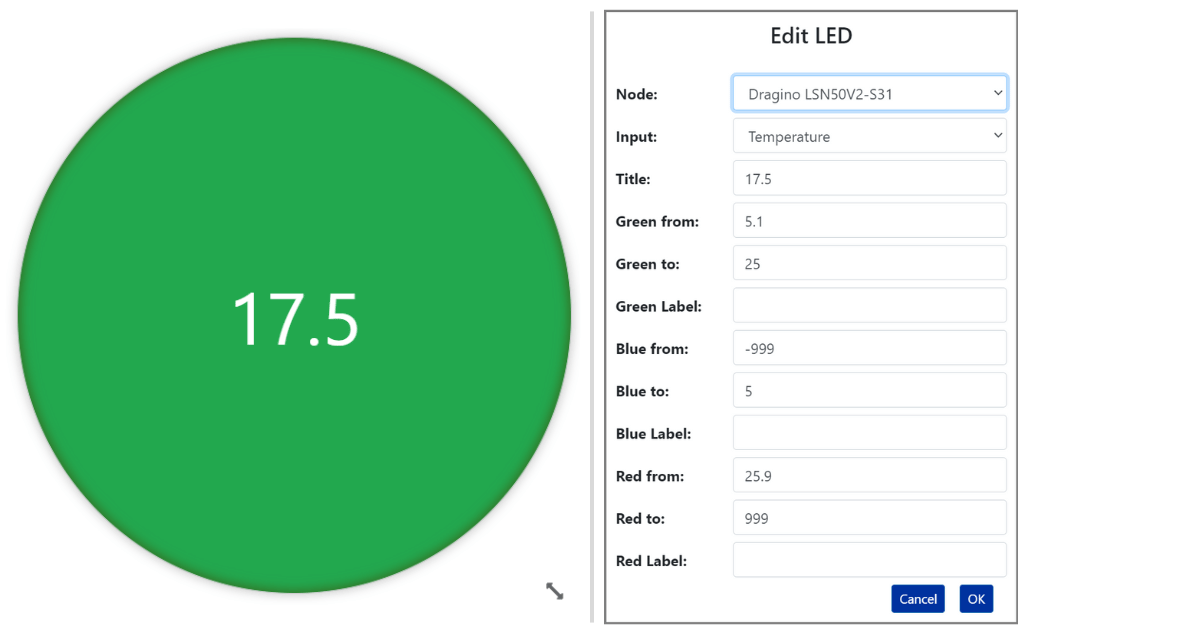
LED Indicator
The LED indicator displays one of three colours — red, blue, or green—based on the most recent sensor input value.
- Title: Automatically filled with the sensor’s most recent value and displayed at the center of the widget.
- Green From: Sets the lower limit for the green colour range.
- Green To: Sets the upper limit for the green colour range.
- Green Label: Displays this label if the value falls within the green range.
- Red From: Sets the lower limit for the red colour range.
- Red To: Sets the upper limit for the red colour range.
- Red Label: Displays this label if the value falls within the red range.
- Blue From: Sets the lower limit for the blue colour range.
- Blue To: Sets the upper limit for the blue colour range.
- Blue Label: Displays this label if the value falls within the blue range.
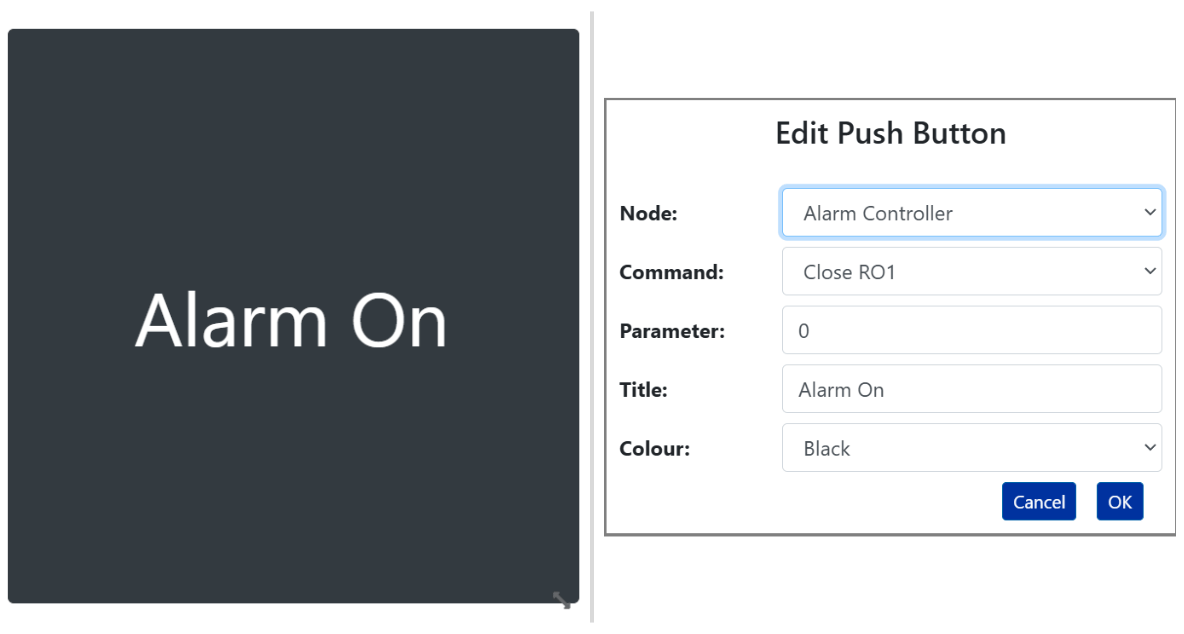
Button
The button allows you to link a control command to a node. This provides a convenient way to send your nodes commands from the Dashboard rather than the Node Maintenance section. The list of commands available will vary from node to node and on the Device Configuration selected in the Node Maintenance section. It has the following options to choose from.
- Title: - A custom name that will be displayed at the bottom of the widget.
- Colour: - Choose the display colour from Red, Green White, Blue, Yellow or Cyan.
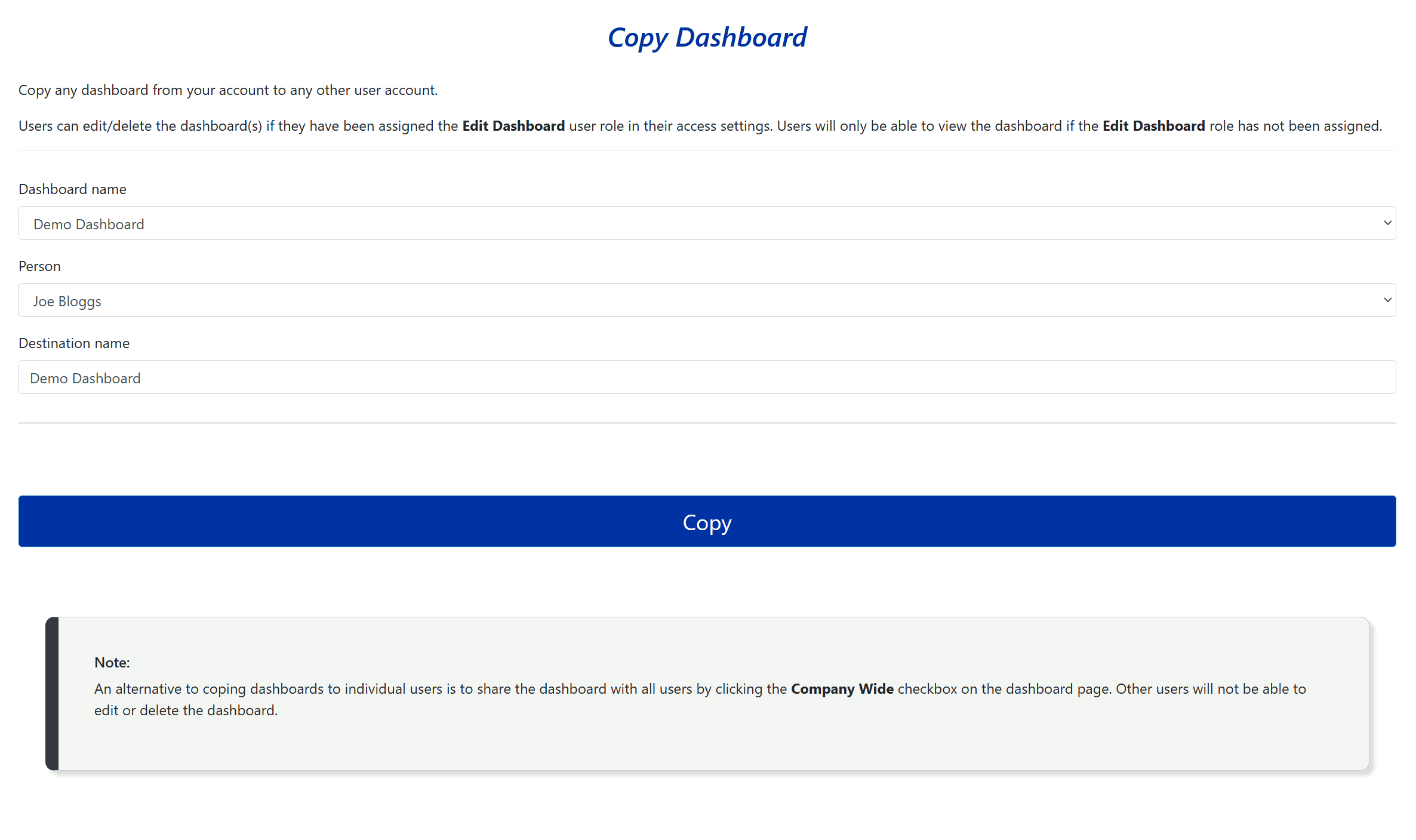
2.4 - Copy Dashboard
Users with the Company Admin role assigned in their User Access settings have the ability to copy dashboards between user accounts. Company administrators can manage dashboard access by disabling editing rights for general users and creating dashboards on their behalf to streamline user accounts.
Only users with the Edit Dashboard role assigned in their User Access settings will have the ability to edit these dashboards.
Note:
Read more about User Access settings in Section 6.1.2 User Access.
To copy a dashboard:
- Select the dashboard you wish to copy from the Dashboard Name box.
- Choose the user to assign it to from the Person field.
- Enter a name for the new dashboard in the Destination name field.
Finally, click 'Save.' The dashboard will be available in the assigned user's account the next time they log in.
Users with the Edit Dashboard role in their User Access settings have access to the main dashboard editing menu at the top of the page. To the right of the dashboard menu, there is a checkbox labeled Company Wide. When checked, this option shares the current dashboard with all users under the account.
No other user will be able to edit the dashboard, even if they have been assigned the Edit Dashboard role. If they attempt to edit it, they will receive a message indicating who created the dashboard and advising them to contact that person for any changes.